Hi, thank you for visiting here.See my new personal web site.Have a nice day. 👋

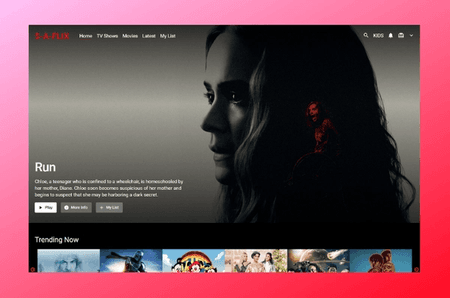
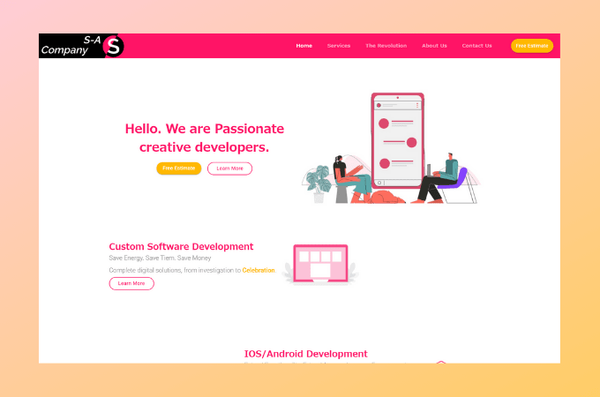
S-A Company




What I made 💁♂️
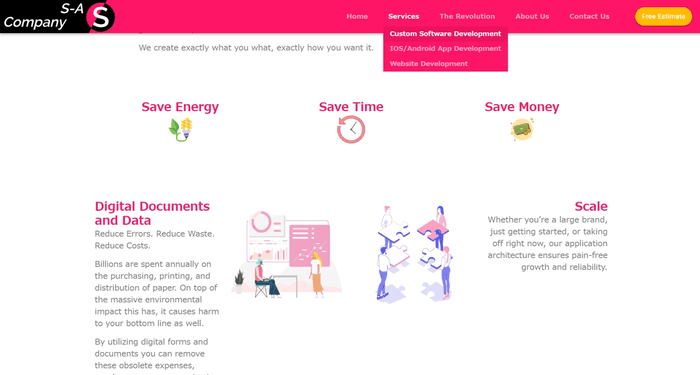
I made a fictional company website. This is my first project with Material-UI. Material-UI is a popular and powerful component based UI React framework.
What I used 🔷
1. React/Create React App
I used Create React App to build user interfaces in this web application.
2. Material-UI
I used Material-UI to design this production.
3. Firebase
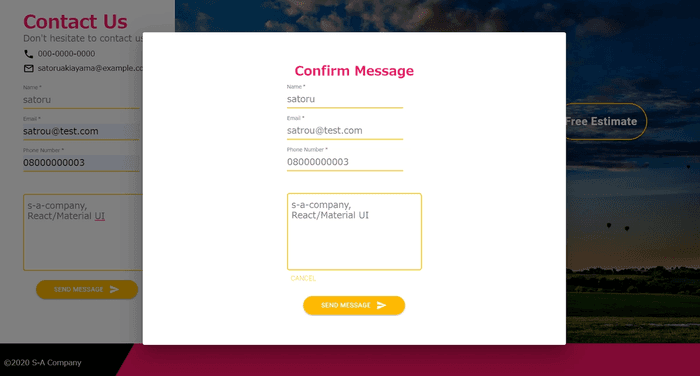
I used Firebase to correct the contact and estimate data from the user.
About this production 🥳
I learned Material-UI following Zachary Reece who is a Udemy teacher. I made this website based on his own website. I learned a lot of things about Material-UI while building this website.
First I learned how I can use the AppBar component with Material-UI and how I can customize the default styling of Material-UI. After that I learned complicated layout like the Grid component , then I made complicated design which is perfectly compatible with responsive design.


After that, I learned how to use the Modal component. And I also used a Snackbar component which would be shown after the user submit a message to get notification if the message is sent or not. Here, I used Firebase to store messages from users.

What I learned ✅
I got confident about using Materialu-UI in React projects. After I learned Material-UI with this project, I not only acquired knowledge of Material-UI but also was able to deepen my knowledge of the CSS grid system and acquired designing knowledge. I feel by using Material-UI , I can improve my building effectiveness.
Finally 😎
I think I'll use Material-UI to build other projects. I keep on growing.
Thank you for visiting my website. I would be glad if you like this website and continue having an interest in me.
Don't hesitate to contact me. 😎
![]() Satoru Akiyama
Satoru Akiyama