Hi, thank you for visiting here.See my new personal web site.Have a nice day. 👋

React/Next.jsとSanityでポートフォリオ兼ブログを作りました。
ProgramingJapanese

ブログ始めました 📝
初めまして。あきやまさとるです。この度初めてブログを作りました。よろしくお願いします。2020年3月から独学でプログラミングの勉強を始めました。いつもエラーと戦っていますが、毎日学ぶことで着実にエンジニアとして成長する事が出来ていると感じています。
このサイトで使った細かい技術的なことは他の記事で書こうと思っています。
このサイトを作った経緯 👈
1.Create React Appで作っていたポートフォリオサイトをSEOのためと、もっと爆速にしたくてNext.jsに移行しようと思い、公式ドキュメントを読んで、Next.jsの勉強をしました。
2.分からないことがあった時にネットで調べると、公式ドキュメント、GitHub、stuckoverflowや個人ブログの記事など、色んな記事に助けられて、自分も学んだことを発信したいと思いブログを作ろうと決めました。
3.UdemyでNext.jsでブログを作るレッスンがあり、そこでNext.jsとSanityを使った基本的なブログの作り方を学びました。
4.ある程度Next.jsとSanityについて勉強したので、理解を深めるためと知識定着を兼ねてこのサイト自分でポートフォリオ兼ブログを作ってみようと思い、このWebサイトを作りました。
技術スタック 🔷
1. Next.js
Next.jsは、ZEIT社によって開発されたReactのフレームワークです。ReactアプリのSSRとSSGを可能にします。
2. Sanity
Sanityは、Headless CMSの一つです。速くてフレキシブルなCMSです。
3. Sass
スタイリングにはSassを使いました。 ファイル名.module.scssとして、そのスタイルを使いたいページでインポートすることで、Next.jsが自動でコード分割してくれ、かつクラス名の重複などを気にせずに済みます。
4. Firebase
Webサイトに関するコメントをしてもらう場所を作り、そのコメントを処理するためにFirebaseを使いました。Sanityでコメント欄を作れる動画を見たのですが、上手く行かずFirebaseを使うことにしました。
Sanityで管理しているデータ 💫
workのデータとblogのデータをSanityで管理しています。getStaticProps()を使ってデータをフェッチすることでNext.jsが自動でサイトをSSG化してくれます。
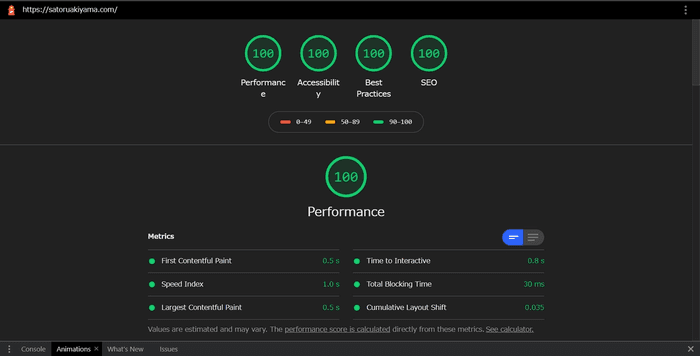
Lighthouse スコア 👍

Ligthhouseスコア満点なのですが、Ensure text remains visible during webfont load という警告が出てしまい、調べたのですが今のところ解決策が見つからず見つけ次第改善しようと思っています。もし、解決策を知ってい居る方がいれば、教えていただきたいです。
学んだこと ✅
- Next.jsを使ったWebサイトの作り方
- Sanityを使ったデータ管理
- SEO関連の知識(ブログを作るうえで必要だと感じ色々調べました。)
終わりに 😎
最後まで読んでいただきありがとうございます。ブログを作ってみたもののどんな感じで書けばいいのか全く分からず、大変でした。(笑)
これから、学んだこと記事で書いていこうと思っています。よろしくお願いします。
Share
この記事が役に立てば是非シェアして下さい!