Hi, thank you for visiting here.See my new personal web site.Have a nice day. 👋

Portflio and Blog with React/Next.js and Sanity
ProgramingEnglish

I started Blog 📝
Hello, my name is Satoru Akiyama. This is the first English entry for the blog I created. Please be kind to me. I started studying engineering in March, 2020. I often fight against errors, but I feel like I am steadily growing while learning a lot of things everyday. I'll write about details of technical stuff which I used for this website in other articles.
My progress of creating this website as well as this blog 👈
1.I made my portfolio site with Create React App before. But for improving SEO and speed, I wanted to immigrate Create React App to Next.js. Then, I learned by studying the Official Documentation of Next.js.
2.When I have troubles, I almost always find a way to fix the problem in articles which include official documentation, github, stackoverflow, and personal blogs. These things help me a lot. So, I thought I also wanted to make my own blog.
3.I found a course on Udemy which taught me how I can build a blog with Next.js. With this course, I learned the basic progress of making a blog with Next.js and Sanity.
4.I thought I could build my portfolio and blog by myself, so I built this website. And it made me enhance my understanding of Next.js and Sanity.
What I used 🔷
1. Next.js
Next.js is the framework of React which is being developed by ZEIT. It makes it easy for React applications to build SSR and SSG web applications.
2. Sanity
Sanity is the fastest and most flexible platform to display content on digital devices .
3. Sass
I used Sass for styling. Next.js supports CSS Modules by naming file [filename].module.css. CSS Modules locally scope CSS by automatically creating a unique className. So, you don't have to care about duplicate className.
4. Firebase
I used Firebase for organizing the Comments. I found a video which explains how you can create comment posts with Next.js and Sanity, but it didn't work well for me, so I used Firebase.
Managing data on Sanity 💫
I manage data of Work and Blog on Sanity. I used "getStaticProps()" to fetch data from Sanity, then Next.js builds a static site automatically.
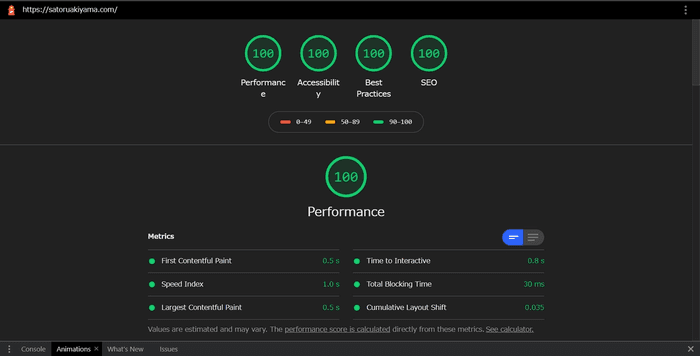
Lighthouse Score 👍

I was aiming for a perfect score from Ligthhouse, but I faced a warning of Ensure text remains visible during webfont load. For now I couldn't find a solution, so if there is someone who can help me, please teach me.
What I learned ✅
- The way to make a website and blog with Next.js
- Managing data with Sanity
- Knowledge about SEO
Finally 😎
Thank you for reading! I wanted to make a blog, so I did. But actually, I have no idea how I should write blog text lol
From now on, I'll write about what I learn. Cheers!!
Share
If you like this post, please share!
Thank you for visiting my website. I would be glad if you like this website and continue having an interest in me.
Don't hesitate to contact me. 😎
![]() Satoru Akiyama
Satoru Akiyama